Gravitate | Social Integration of Immigrants |
Gravitate | Social Integration of Immigrants |
Aim: Enable the social integration of migrants
Team: Charlotte Koh, Zezhi Guo, and Yuqi Hu
Tools: Qualtrics, Miro, Figma, Maze
Process:
Research (Literature Review, Field Study, Stakeholder Map, Survey, Semi-Structured Interview, Affinity Mapping)
User Needs (User Persona, Design Requirements)
Design (Ideation, Storyboarding, Lo-fidelity Wireframes, Design System, Hi-Fidelity Wireframes
User Testing (Semi-structured interview, Task-based scenarios, SUS-System Usability Scale)
Background
Problem Statement
Process
1) Context Research
Literature Review
Field Study
Defining Problem Statement and Research Questions
Net international migration has contributed significantly to the U.S. population, adding over a million people between July 1, 2021, and July 1, 2022 (Knapp & Lu, 2022).
For successful social integration, migrants are suggested to acclimate to basic values and participate as an integral part of the host country (Berry, 1997). However, in doing so, migrants face a variety of barriers (Greenwood, 2022), such as language barriers, unemployment, cultural and identity issues. Thus, migrants often struggle to build social networks and establish a sense of belonging in their new communities. Supporting the social integration of migrants is critical for their welfare.
How might we enable the social integration of migrants in their host countries through technological intervention?
2) User Needs Research
Survey
Semi-Structured Interview
Affinity Mapping
User Persona
Design Implications
3) Design
Ideation
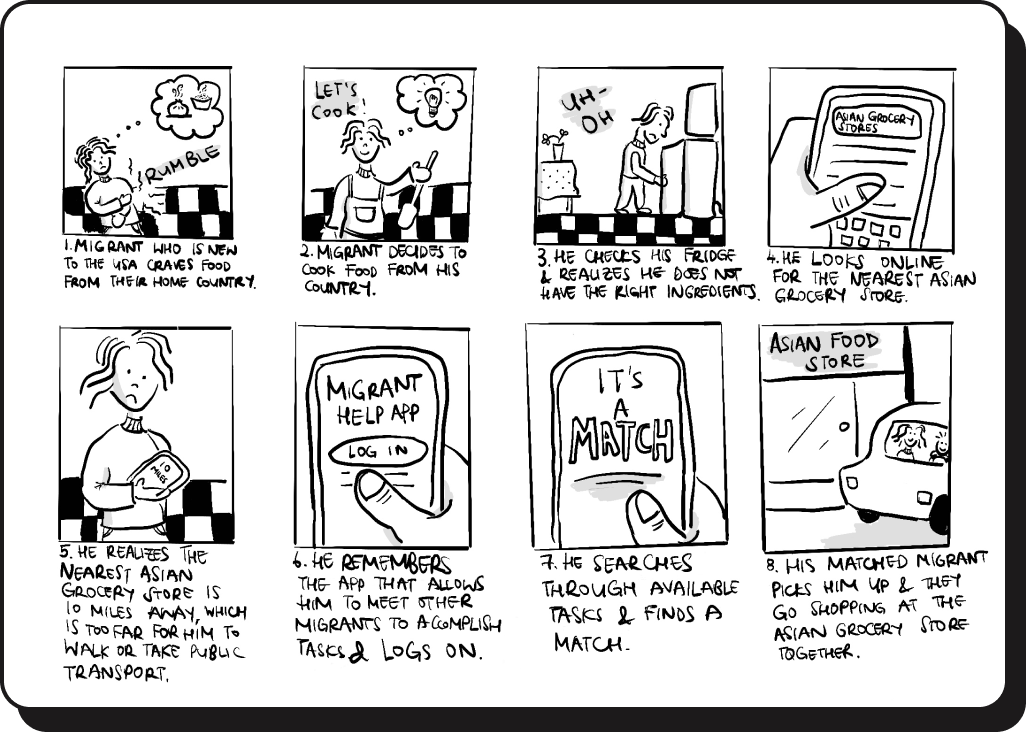
Storyboarding
Lo-fidelity Wireframes
Design System
Hi-Fidelity Wireframes
4) Prototype Evaluation
Semi-structured interview
Task-based scenarios
SUS (System Usability Scale)
Research
Literature Review
Designing technologies for migrants is a developing research area. In the past, researchers have designed with and for the migrant community. For example, Teen Design Days is a research methodology that has been conducted with immigrant and refugee youth to help them explore ways ICTs can be used to enhance their roles as information mediaries—helping others in their community (elders, non-English speakers) to gain access to information (Action! | Proceedings of the 2014 Conference on Interaction Design and Children, n.d.).
This reflects the important role of technologies in providing access to information, connecting communities, encouraging civic engagement and positive health behaviors among a vulnerable population. The paper (Seguin et al., 2022) highlights the potential benefits of the use of socio-technical practices for Volunteer-led Migrant Community Welfare Support.
Field Study
In order to get a better idea of our problem space, we conducted an observational field study. We decided to visit areas with a high migrant population to observe the services they offer and how these services might help migrants handle social integration. We visited Plaza Fiesta, Atlanta, and China Town, Atlanta.
We observed the strengths and weaknesses of these places as follows:
Strengths:
Natural Cultural Connection: The presence of familiar buildings and individuals fosters a natural cultural connection that holds great appeal for engaging migrant communities in community activities and interactions.
Physical Comfort Zone: These are their physical comfort zones. Migrants will be more comfortable to interact with their communities.
Weakness:
Distance: Migrants residing far from these locations need time and effort to commute. Additionally, while event posters are prominently displayed in these areas, migrants may still struggle to access event information without physically visiting these places.
Discussion
While this field study highlights the value and necessity of social integration of migrants, it also shows us that the current ways of achieving this have turned obsolete. Physical places are difficult to locate, travel to, and navigate. There is clearly a space of opportunity here, to fix this pain point using technological means.
Research Questions
Based on our context research, we came up with the following main research questions and sub-research questions.
What are the characteristics of migrants in the USA?
Why do migrants come to the USA?
What are the demographics of migrants?
What is the experience of migrants moving to the USA?
What are the primary needs of migrants moving to the USA?
What challenges do migrants face?
What supports do migrants use?
How do migrants integrate socially?
Survey
Aim: To better understand the needs and concerns of migrants with respect to social integration, and narrow the scope of the problem.
Justification of Method:
Given the large scope of this problem, we wanted to study a large sample size
We needed to learn the demographics of our users
Methodology:
Posted link on Slack, WhatsApp groups, Reddit
Tool used: Qualtrics
Number of Responses: 165
Questions:
We came up with a set main of research questions, and sub research questions. From these, we derived survey questions. We ensured that we had a rationale for each question so as to optimize the questions asked.
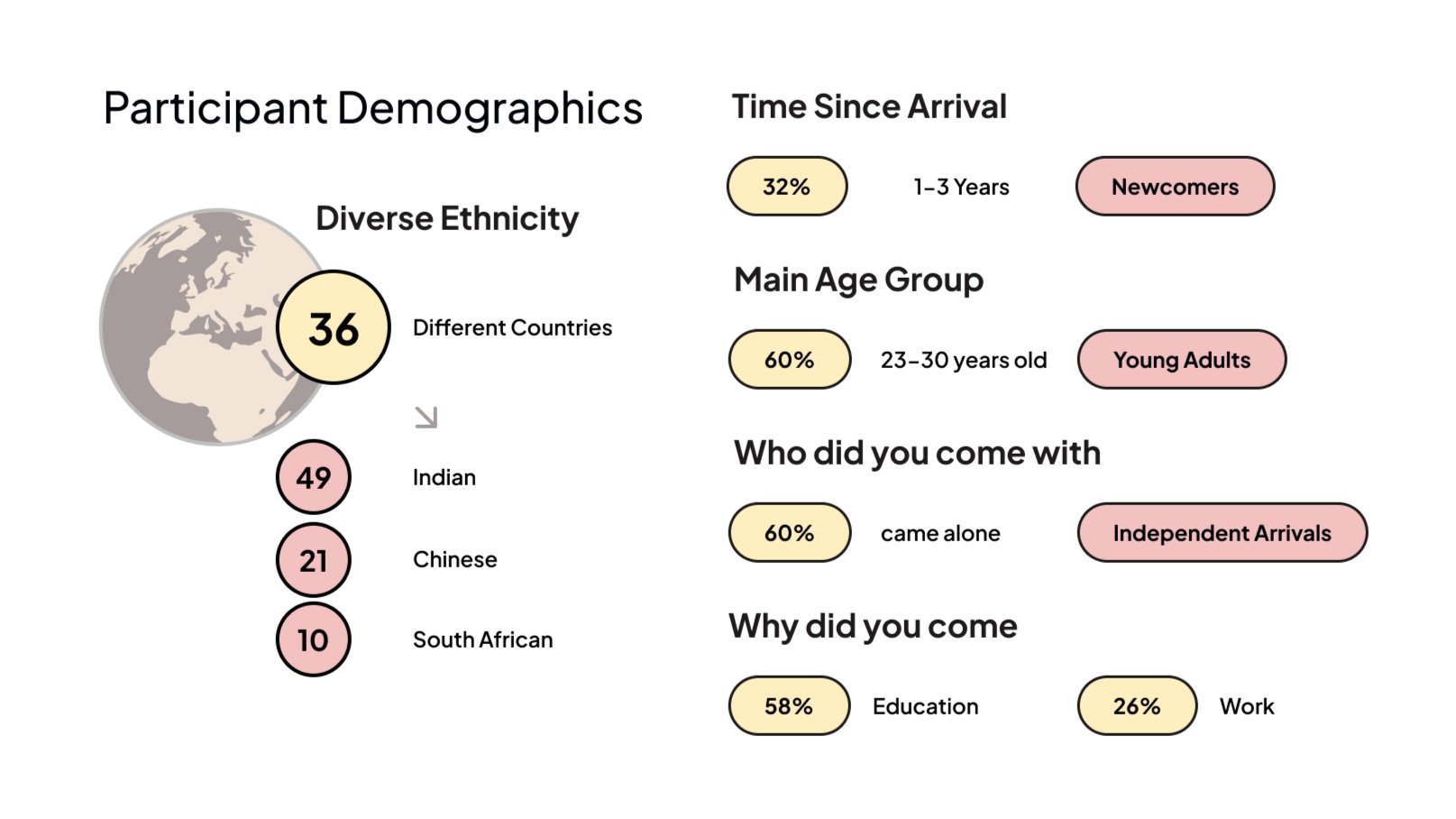
Results
Demographics
Social Integration
Semi-Structured Interviews
Aim: Gain more in-depth insights into the experiences, challenges, and successes of individuals who have gone through the process of migration.
Justification of Method: Interviews allow migrants to express their feelings, attitudes, and self-assessments of their integration, providing a more comprehensive understanding of the complex phenomenon of social integration.
Participants: 6 Migrants to the USA, aged 18-35, all randomly recruited from survey respondents.
Methodology:
30-minute virtual interview.
Questions:
We came up with a set main of research questions, and sub research questions. From these, we derived survey questions. We ensured that we had a rationale for each question so as to optimize the questions asked.
Results
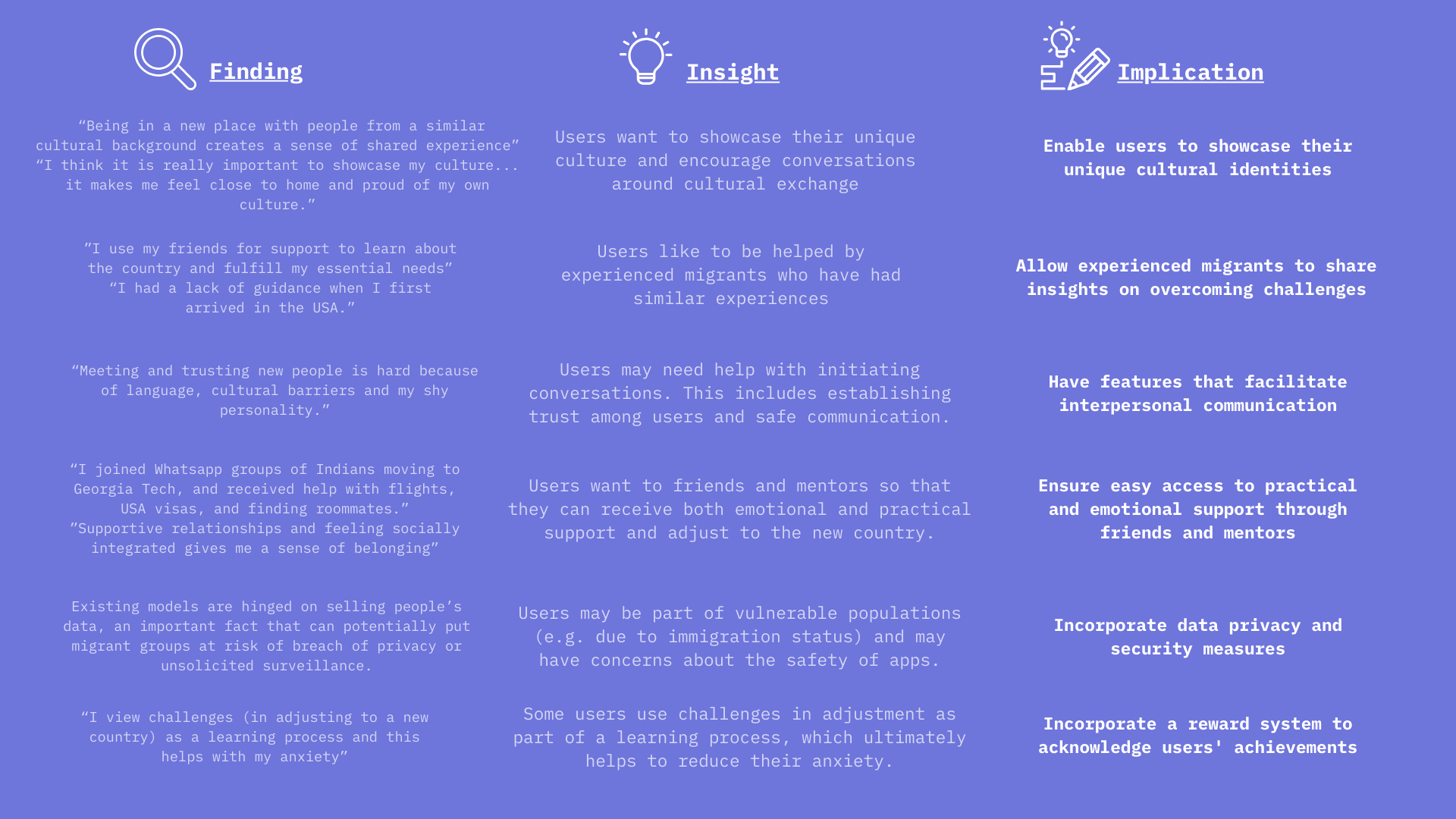
We created a 4-level affinity map, with the following low-level themes.
User Needs
Persona
Design Implications
Design
Ideation and Sketching
Our team used the SCAMPER ideation process to come up with 10 ideas based on our research and devised design requirements. Our of these ideas, we decided on the top 2 ideas that we felt would be most relevant and fulfilled the most design requirements. These ideas are as follows:
Idea 1 - Task Swap
Experienced migrants can post tasks that they are willing to help with (e.g. going grocery shopping). Newer migrants can then browse through the available tasks and contact the more experienced migrants as needed.
Both parties would later have the option of adding each other as friends.
There will be an in-app currency through which you can exchange for favors, which motivates users to help others.
Design Requirements Fulfilled:
Access to Resources
Community Building
Preference-Based Matching
Idea 2 - Migrant Culture Exchange
An app that encourages cultural exchange between migrants and locals.
Include features for sharing recipes, stories, traditions, and organizing cultural events. Users can preserve their own culture + learn more about other cultures + socialize with various types of people.
Design Requirements Fulfilled:
Cultural Showcase
Community Building
Preferences Based Matching
For our lo-fi prototype, we opted to merge these two concepts into a single, versatile app. This decision was informed by our analysis of semi-structured interviews and feedback sessions, which revealed that new migrants seek immediate practical assistance for daily tasks, while established migrants desire emotional support from shared cultural communities.
We envisioned this amalgamation as a means to enhance user retention within our application. New migrants can initially utilize the app for the Task swap functionality, and as they acclimate, they can continue engaging with the app through the culture exchange feature. Thus, we envision this idea to be a one-stop app to address the various emotional and practical concerns of migrants.
Lo-Fidelity Wireframes
Our low-fidelity prototype has the following pages and functionalities:
Home: This page serves as a dashboard, where the user is able to see brief details about their profile, their upcoming tasks as well as tasks that are recommended to them.
Me: In the user’s personal view of their profile, they are able to see a summary of their profile statistics (friends, points, posts, tasks) and also a scroll bar of settings. In an external view of the profile, users are able to see a user’s profile statistics along with their recent posts.
Create New: Users click on this button to create a new task to offer or cultural post.
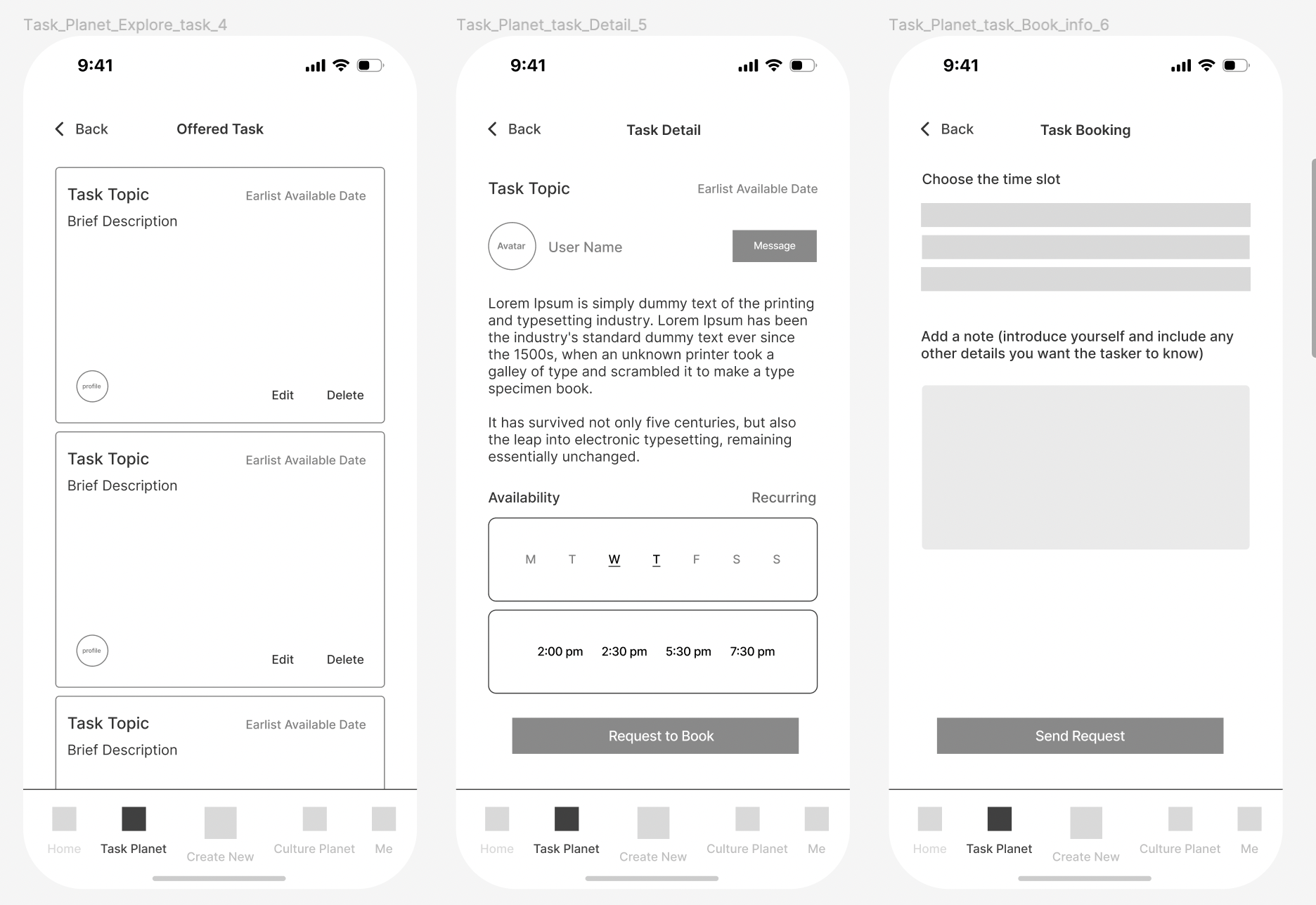
Task Planet:
On this page, users are able to browse tasks that have been offered by other users and request help from them through these tasks.
Tasks can be sorted and filtered.
When a task is clicked on, the user is able to see a description of the task, the cost of booking the task (through in-app points), book a time slot for the task, and send the user a message.
The users who offer the task gain in-app currency which they can then use to book other tasks to receive help with.
Users are also able to see a ‘My Tasks’ tab where they are able to see all the details of the tasks they have offered and booked.
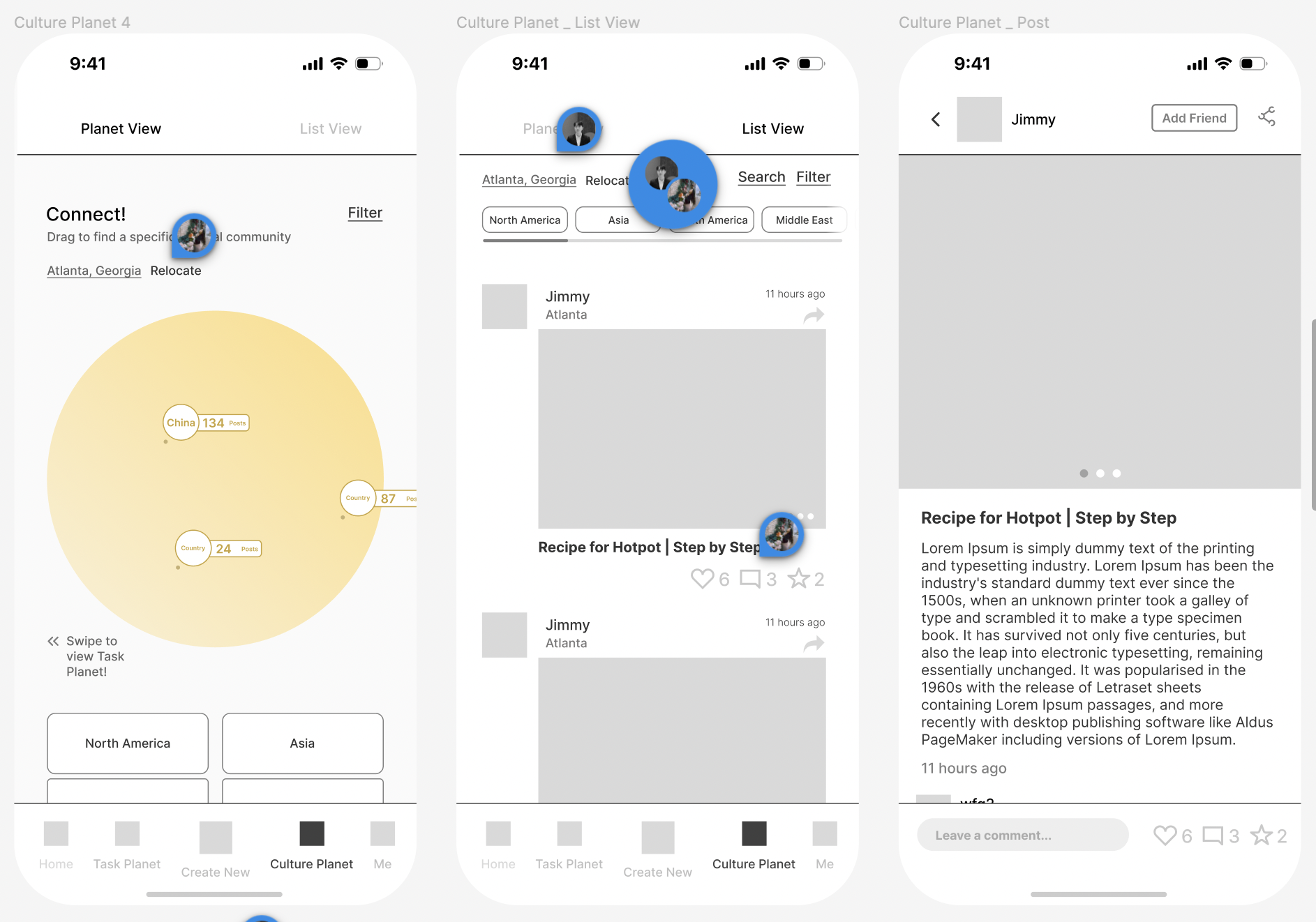
Culture Planet:
Users are able to swipe left from the task planet page to enter the culture planet page.
On this page, users are able to browse posts posted by people from other countries through an interactive globe that they can scroll through.
Users can search posts by country.
Users can also view a list view of the posts.
Each post has a number of likes, saves, and comments.
User Testing of Lo-Fidelity Wireframes
To test these prototypes, we conducted a cognitive walkthrough session with 4 HCI experts.
We also conducted usability tests with 2 more target users. For the usability tests, we tested our prototypes by evaluating task scenarios with brief embedded semi-structured interviews.
We gave users the following questions:
TASK: Imagine you migrated to the USA from your home country 2 weeks ago. Please demonstrate how you would request for help to go to an Asian grocery store.
How was the experience in requesting for help? Did you face any challenges? What worked well?
Were you provided with sufficient details about the task and user that you selected? If not, what other information do you look for?
TASK: You are looking for a native, home-made recipe for Hotpot. Please demonstrate how you would find this information.
How was the experience in browsing posts? Did you face any challenges? What worked well?
Were you provided with sufficient details about the post you selected? If not, what other information do you look for?
In order to protect the privacy of our users, we will be creating a ‘virtual avatar’ feature so that users are able to conceal their real identity and photos until they add another user as a friend.
What do you think about this feature? Do you have any suggestions?
Would you use this feature? Why or why not?
Any final suggestions or thoughts?
Findings
We analyzed the transcripts of the user testing sessions and came up with the following points of analysis:
General lack of understanding regarding functionality of task planet and culture planet
An onboarding process might help orient users better.
“I would much rather talk to a real person, not a virtual avatar”
Reconsider virtual avatars as a safety feature. Implement alternative safety features.
“I don’t really understand what to do with my points”
The point system requires clearer visibility.
“The information layout of this app is confusing. I’m not sure where to go from here”
Consolidating features scattered across different tabs on the dashboard could prevent confusion among users.
Based on this feedback, we updated our design requirements. We then built a design system, high-fidelity prototype, and evaluation plan.
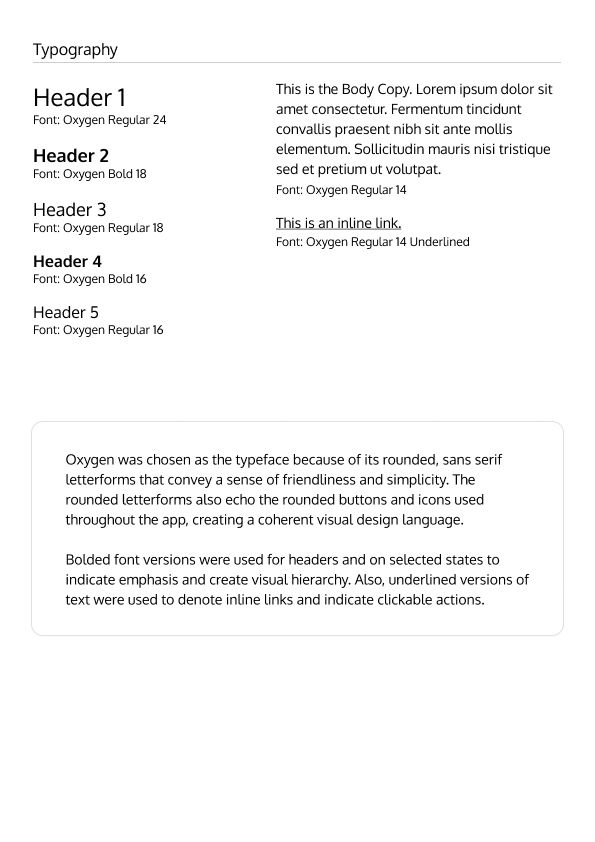
Design System
We initially established a central theme inspired by the concept of a distant planet for our app. This choice was based on pathos, or emotional reasoning and building a sense of emotional connection with users, particularly new migrants who might be experiencing feelings of isolation and homesickness, as if they were on an alien world.
In laying the groundwork for our design system, we started by selecting descriptive adjectives that encapsulated the essence of the app. Subsequently, we compiled a moodboard comprising images and colors that aligned with these adjectives. This process facilitated the development of a coherent visual design language for the app. Finally, we created visual images of planets to represent the features of Task Planet and Culture Planet for the app.
Furthermore, we opted to name the app 'Gravitate' to signify the natural inclination of new migrants to be drawn to one another. The term 'Gravity' also conveys a feeling of grounding and stability, aligning with our app's mission to assist new migrants in establishing a sense of belonging in their new environments or planets.
Hi-Fidelity Wireframes
When making our final prototype, we incorporated the following changes to reflect our updated design requirements from the first round of user testing:
Implemented onboarding
Removed virtual avatar feature
Increased point system visibility on all pages
Restructured application layout
User Testing of Hi-Fidelity Wireframes
In this section, our high level goal is to assess how well our high fidelity prototype meets our design requirements.
Methodology
Participants would first complete three task scenarios. After each task scenario, participants would complete a system usability scale (SUS) and answer a few debrief questions from the moderator. Once this has been completed for all 3 task scenarios, the moderator would then conduct a post-session interview to get feedback regarding features and overall feedback.
Inclusion / Exclusion criteria for participants
Participants must be a migrant to the USA
Participants must be between 22 - 35 years old
Task Scenarios
Goal: Test main user flows and identify points where users get stuck
Justification for Method: Task scenarios provide context to mimic how users would engage with the app in real life; thus we would get a good representation of the problems that users may face with our app. Furthermore, participants will be encouraged to think aloud during the task scenarios, which provides valuable insight for us to understand their thought process as they use the app.
System Usability Scale (SUS) and Debrief Questions
Goal: Assess the usability of our main user flows and how well they help users to achieve their goals
Justification for Method: The SUS will provide a quantitative evaluation of the usability of each user flow. Furthermore, it is quick and easy for participants to complete.
By using debrief questions to ask about challenges and what worked well, we will be able to identify pain points, preferences and expectations of users. This helps us to identify the gap between user’s experience of the app and their expectations, thus we can see how much our app has helped them to achieve their goals of cultural showcase and access to resources (which are our design requirements).
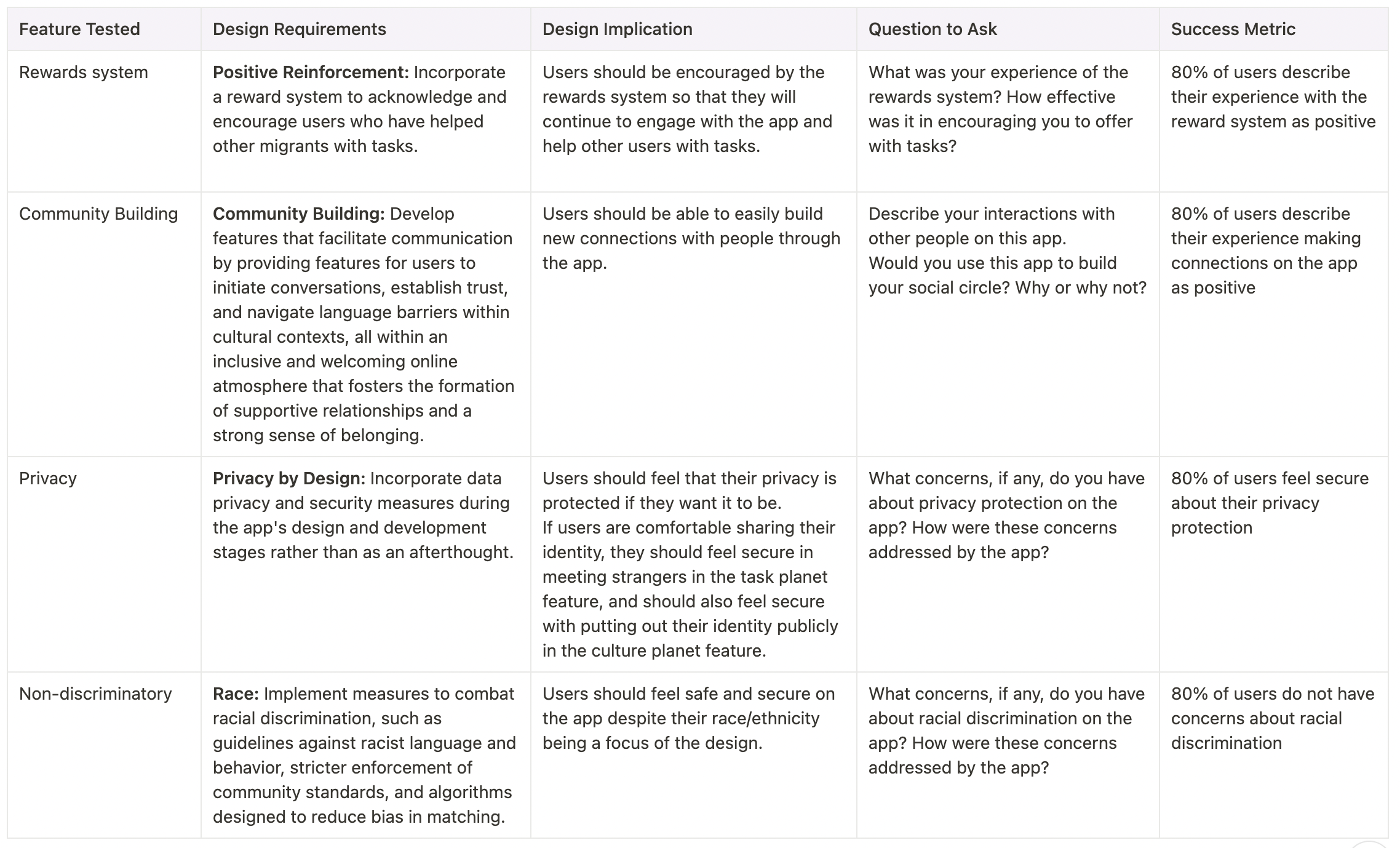
Post Session Interview
Goal: Assess individual features of our app (rewards, community building, privacy, non-discriminatory) to gauge user satisfaction and ensure inclusive design.
Justification for Method: The post session interview would allow us to weave Likert-style questions and open ended questions to gain quantitative and qualitative feedback regarding satisfaction of the features and the overall functionality of the app. This would help us to identify the best features and also uncover the areas to be improved upon for the next iteration.
Findings
Future Work
Improve and iterate on certain visual design elements like buttons, interactions, and visual hierarchies of information.
Split up the onboarding into phases that are discoverable throughout use of application.